手機網站設計這幾點需牢記的重要步驟
手機網站設計是現代互聯網時代的重要組成部分,它對于用戶體驗和網站成功至關重要。下面是手機網站設計的幾個重點,需要牢記在心。

1、響應式設計
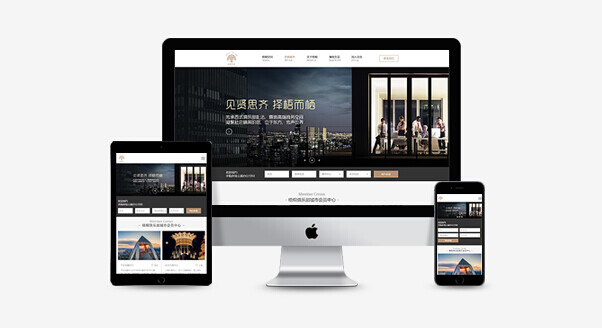
響應式設計是指網站能夠適應不同屏幕尺寸和設備的能力,在手機網站設計中,響應式設計是至關重要的。確保網站在各種設備上都能夠提供一致的用戶體驗,無論是在小屏幕的手機上還是在平板電腦上瀏覽網站,都應該能夠方便地瀏覽和操作。
2、簡潔明了的布局
手機屏幕相對較小,因此在設計手機網站時,要注重布局的簡潔明了。避免過多的文字和圖片,保持頁面的簡潔性和易讀性。使用清晰的標題和簡潔的導航菜單,以便用戶能夠輕松找到所需的信息。
3、快速加載速度
手機網站的加載速度對于用戶體驗和網站成功至關重要,用戶在手機上訪問網站時,往往期望頁面能夠迅速加載,否則他們可能會轉而尋找其他更快速的替代方案。因此,要確保手機網站的文件大小較小,優化圖片和腳本的加載,以提高頁面的加載速度。
4、點觸式導航
手機屏幕上的操作主要是通過手指觸摸來完成的,因此在手機網站設計中,點觸式導航是非常重要的。導航菜單和鏈接要足夠大,以便用戶能夠輕松點擊并避免誤觸。確保導航菜單的位置明顯,并使用易于理解和直觀的圖標和標簽。
5、重要信息的突出顯示
在手機網站設計中,重要信息應該被突出顯示。由于手機屏幕較小,頁面上的信息容易被忽略或錯過。使用醒目的顏色、字體或圖標來吸引用戶的注意力,確保重要信息能夠在頁面上顯眼地展示出來。
6、觸摸友好的表單和輸入
如果手機網站包含表單或需要用戶進行輸入的功能,確保這些表單和輸入元素是觸摸友好的。表單字段應該足夠大,以方便用戶在小屏幕上進行輸入,并使用自動填充和驗證功能來簡化用戶的輸入過程。
7、考慮不同網絡環境
手機網站的設計應該考慮到用戶可能面臨的不同網絡環境,在某些情況下,用戶可能使用較慢的移動網絡或處于網絡信號不穩定的地區。因此,要確保手機網站在網絡連接較差的情況下仍能正常加載和運行,并盡量減少對大量數據傳輸的依賴。
8、導航和搜索的易用性
在手機網站設計中,導航和搜索功能的易用性至關重要。確保導航菜單簡單明了,并提供便捷的返回首頁或回到上一頁的選項。同時,提供一個方便可見的搜索框,使用戶能夠快速搜索所需的內容。
9、考慮手勢操作
手機屏幕上的手勢操作是用戶與手機網站進行交互的重要方式之一,設計時要考慮到常見的手勢操作,如滑動、縮放和輕掃等,并確保網站對這些手勢操作做出適當響應。例如,通過滑動可以瀏覽圖片庫或幻燈片,通過縮放可以放大細節等。
10、測試和優化
測試手機網站在不同設備和屏幕尺寸上的表現,確保它能夠適應各種情況下的瀏覽和操作。收集用戶反饋并進行優化,不斷改進用戶體驗和網站性能。
綜上所述,手機網站設計需要牢記以上幾點,這些都是手機網站設計中非常重要的因素,它們共同確保了用戶體驗的質量和網站的成功。


 當前位置:
當前位置:



